APAKAH ITU RESPONSIVE WEB DESIGN?
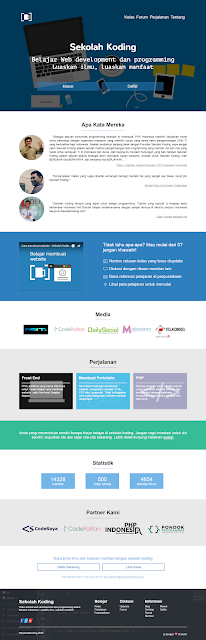
Responsive Web Design adalah sebuah teknik yang digunakan untuk membuat layout website menyesuaikan diri dengan tampilan device pengunjung, baik ukuran maupun orientasinya. Jadi tampilan yang berada di desktop komputer dengan tampilan yang diakses melalu SmartPhone misalnya, itu akan berbeda tampilannya. Responsive Web Design Untuk mengetes tampilan yang menggunakan teknik Responsive tersebut tidak harus mengaksesnya melalui mobile device ataupun device lainnya, namun cukup dengan meminimize browser saja ke dalam ukuran mobile device yang diinginkan, kita sudah dapat melihat tampilan website kita pada layar mobile device. Disini kita akan menguji salah satu web tutorial berbahasa indonesia tentang responsive atau tidak nya web tersebut. Berikut adalah tampilan dari https://www.sekolahkoding.com/pada laptop saya.
Dan di bawah ini tampilan dari Sekolah Koding jika diakses dari smartphone.
Kesimpulannya ?
Website ini responsive karena dapat dilihat bahwa jika diakses dengan smartphone atau resolusi layar yang lebih kecil konten web tersebut masih teratata dengan rapi, dapat dilihat jika dibuka pada laptop atau komputer desktop terlihat bagian “Media” disusun secara horizontal. Sementara jika diakses oleh layar yang lebih kecil otomatis akan disusun secara vertikal.
Kelebihan web responsive :
- Tampilan tetap rapi meskipun diakses dengan layar resolusi kecil.
-. Pengunjung akan senang dengan website yang bisa diakses oleh semua device.
Kekurangan web responsive.
- Pembuatan program nya akan lebih kompleks karena harus menyesuaikan dengan device tertentu.
- - Waktu yang dibutuhkan untuk membuat program menjadi lebih lama.